微信小程序开屏动画组件封装以及使用示例
hetu147人阅读

思路
- 首先调用wx.hideTabbar() 隐藏微信小程序的tabbar
- 封装一个开屏动画组件,在几秒后自动关闭
- 在关闭的时候调用 wx.showTabber();来使tabbar显示出来
效果展示

git仓库地址
git仓库地址:https://github.com/MrITzhongzi/small_routine_components.git
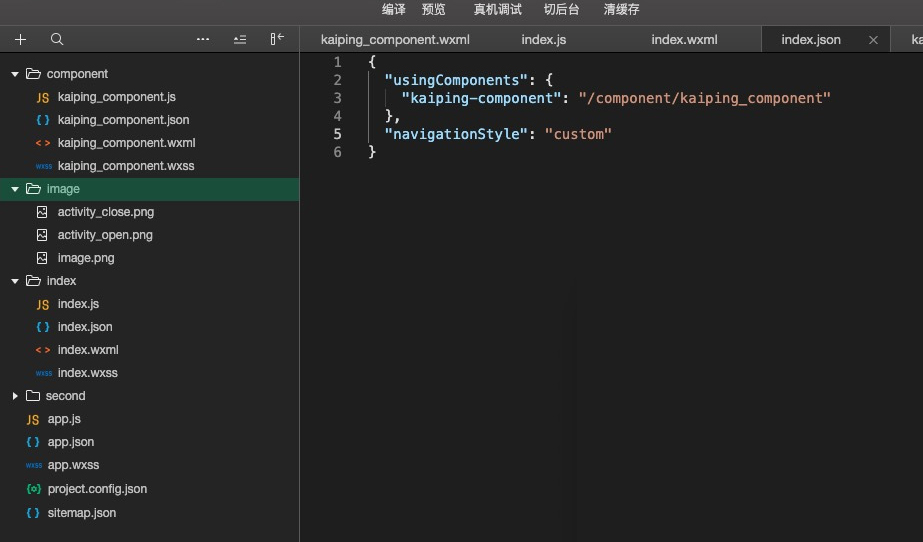
示例目录结构

核心代码
kaiping_component.wxml
<删view class="kaiping_box">
<删image src="{{imagepath}}" mode="aspectFill">
<删view class="kaiping-header">
<删view class="kaiping-btn" bindtap="skipAnimation">跳过 {{second}}s<删/view>
<删/view>
<删/view>
kaiping_component.js
// component/kaiping_component.js
Component({
/**
* 组件的属性列表
*/
properties: {
imagepath: {
type: String
},
second: {
type: Number
}
},
/**
* 组件的初始数据
*/
data: {
timer: null
},
lifetimes: {
created: function () {
},
attached: function () {
let secondTime = this.data.second;
let that = this;
const timer = setInterval(function () {
let nowSecond = --that.data.second;
if (nowSecond <= 0) {
clearInterval(timer);
that.hideKaiping();
}
console.log(nowSecond);
that.setData({
second: nowSecond
});
}, 1000);
this.setData({
timer: timer
});
}
},
/**
* 组件的方法列表
*/
methods: {
hideKaiping: function () {
this.triggerEvent("hide");
},
skipAnimation: function () {
this.hideKaiping();
let timer = this.data.timer;
if (timer) {
clearInterval(timer);
}
}
}
})
kaiping_component.wxss
/* component/kaiping_component.wxss */
.kaiping_box {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
z-index: 2;
}
.kaiping_box image {
width: 100%;
height: 100%;
}
.kaiping-header {
position: absolute;
top: 100rpx;
left: 5px;
width: 96%;
display: flex;
}
.kaiping-second, .kaiping-btn {
font-size: 12px;
color: white;
border: 1px solid white;
padding: 1px 6px;
border-radius: 10px;
}
kaiping_component.json
{
"component": true,
"usingComponents": {}
}
使用示例
index.wxml
<删view class="intro">欢迎使用代码片段,可在控制台查看代码片段的说明和文档<删/view>
<删kaiping-component wx:if="{{kaipingFlag}}" imagepath="/image/image.png" second="{{10}}" bind:hide="onMyEvent" ><删/kaiping-component>
index.json
{
"usingComponents": {
"kaiping-component": "/component/kaiping_component"
},
"navigationStyle": "custom"
}
index.js
const app = getApp()
Page({
data: {
kaipingFlag: true
},
onLoad: function () {
wx.hideTabBar();
},
onMyEvent: function () {
console.log("close");
this.setData({
kaipingFlag: false
});
wx.showTabBar();
}
})
版权声明:本文为CSDN博主「ITzhongzi」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/ITzhongzi/article/details/106123166









评论 | 0 条评论
登录之后才可留言,前往登录